Sobriété Numérique : Éco-Conception Front-End pour un Web Durable.
Dans la continuité de notre démarche de Responsabilité Sociale des Entreprises (RSE) et notre engagement en faveur d’une sobriété numérique, notre agence Web ITRoom a entamé un nouveau mois d’action dédié plus spécifiquement au cœur de notre métier.
Notre approche « 1 mois, 1 action » vise à incarner nos efforts en faveur d’une utilisation plus responsable des ressources numériques, en mettant en lumière des thèmes spécifiques.
Après avoir exploré la navigation internet le mois dernier, nous nous sommes tournés vers le développement web ce mois-ci, en mettant l’accent sur l’éco-conception dans le design et le développement front-end.
Mars : Focus sur l’éco-conception dans le design et le développement Front-end.

Ce mois-ci, nous mettons en lumière les recommandations précieuses de nos développeurs, experts dévoués à rendre internet plus durable. Leur expertise nous guide vers des pratiques d’éco-conception essentielles pour chaque projet web.
Philosophie de l’éco-conception
L’éco-conception, comme l’expliquent nos experts, repose sur une philosophie de protection de l’environnement dès les premières étapes de conception. Cela implique non seulement la réduction de l’impact écologique de nos applications, mais aussi un changement de mentalité quant à la pertinence des fonctionnalités que nous développons. Est-il réellement nécessaire de les inclure ? Existe-t-il des alternatives plus durables ? Ce sont des questions auxquelles nous répondons systématiquement.
Mesures d’éco-conception dans le développement web
Voici un aperçu des recommandations concrètes proposées par nos développeurs, que nous mettons en œuvre pour intégrer l’éco-conception dans nos projets de développement web et que nous souhaitons partager avec vous.
🛠️Optimiser le code : Écrivez un code propre et efficace pour réduire la charge des serveurs et améliorer les performances des applications :
- Supprimer régulièrement les lignes de code inutiles : Un code allégé est un code plus efficace. En éliminant régulièrement les lignes de code superflues, nous réduisons la complexité du projet et améliorons sa lisibilité.
- Faire le ménage dans les librairies importées : Il est essentiel d’examiner souvent les librairies importées dans le projet. Des outils spécifiques sont disponibles pour aider les développeurs à identifier et à supprimer les librairies inutilisées, contribuant ainsi à réduire la taille du code et à optimiser les performances.
- Faire attention au respect des normes du W3C et à la structure Hn de la page : Le respect des normes du W3C garantit la compatibilité et l’accessibilité du site web sur différents navigateurs et appareils. En accordant une attention particulière à la structure Hn de la page, nous améliorons également son référencement et son accessibilité pour les utilisateurs.
- Réduire le nombre d’appels API ou au back en utilisant le local storage : En minimisant les appels au serveur, notamment en utilisant le local storage pour stocker temporairement des données côté client, nous réduisons la charge des serveurs et améliorons les performances globales de l’application.
- Utiliser le plugin JSCPD pour détecter la duplication de code : La duplication de code peut entraîner une surcharge inutile et une maintenance plus complexe du projet. En utilisant des outils comme le plugin JSCPD, nous pouvons identifier et éliminer efficacement les duplications de code, garantissant ainsi un code plus propre et plus efficace.
En adoptant ces pratiques d’optimisation du code, nous nous engageons à créer des applications web plus performantes et plus efficaces.
🖼️ Compresser les images et les fichiers : Réduisez la taille des fichiers multimédias pour réduire la bande passante et améliorer le temps de chargement des pages :
- Privilégier les formats légers : Lorsque cela est possible, il est recommandé de privilégier les formats d’image plus légers tels que les SVG pour les logos et les icônes. Pour les images, les formats comme le webp offrent une compression plus efficace par rapport aux formats traditionnels comme PNG ou JPG. Assurez-vous également de spécifier la taille de l’image avec les attributs width et height pour garantir une expérience utilisateur fluide et satisfaire les exigences des robots pour le référencement.
- Utiliser srcset pour fournir différentes tailles d’images : En utilisant l’attribut srcset, vous pouvez fournir différentes versions d’une image en fonction de la taille de l’écran et de la résolution, ce qui permet une meilleure adaptation aux différents appareils et une réduction de la consommation de bande passante.
- Compression des fichiers JS/CSS : Assurez-vous que les fichiers JavaScript et CSS sont compressés lorsqu’ils sont compilés. Malheureusement, la compression des images est souvent négligée, mais l’utilisation du format webp peut considérablement réduire la taille des images et améliorer les performances de chargement.
- Installer gzip pour la compression des fichiers : La compression gzip est une méthode efficace pour réduire la taille des fichiers texte, tels que les fichiers HTML, CSS et JavaScript, avant de les envoyer au navigateur. Cela permet d’économiser de la bande passante et d’accélérer le chargement des pages.
- Mettre en place le “lazy loading” : Le lazy loading consiste à retarder le chargement des images situées en dessous de la ligne de flottaison de la page, c’est-à-dire celles qui ne sont pas immédiatement visibles à l’écran. Cela permet d’améliorer les performances de chargement initial de la page en ne chargeant que le contenu visible, puis en chargeant les images au fur et à mesure que l’utilisateur fait défiler la page.
En mettant en œuvre ces pratiques de compression des images et des fichiers, nous contribuons à créer des applications web plus rapides, plus efficaces et plus agréables à utiliser pour nos utilisateurs.
📱Adopter le responsive design : Concevez des sites web avec un design responsive pour optimiser l’expérience utilisateur sur différents appareils sans nécessité de versions distinctes.
- Considérer le Mobile First : Plutôt que d’adopter simplement une approche responsive, il est recommandé de débuter par le Mobile First. Cette méthode consiste à concevoir en priorité pour les appareils mobiles, puis à ajouter des éléments lorsque la résolution augmente. Cela permet de réduire la charge initiale et d’optimiser la performance du site.
- Éviter les animations et vidéos superflues : Bien que les animations et vidéos puissent être attrayantes, elles peuvent également ralentir le chargement du site et perturber l’expérience utilisateur sur les appareils mobiles. Il est donc conseillé de les utiliser avec parcimonie et de privilégier les interactions plus légères.
- Privilégier l’approche ATOMIC design : L’approche ATOMIC design encourage la réutilisation des composants, ce qui permet de créer des sites web plus cohérents et faciles à maintenir. En divisant l’interface en composants réutilisables tels que les boutons, les formulaires et les cartes, vous pouvez simplifier le processus de conception et garantir une expérience utilisateur homogène sur tous les appareils.
- Évaluer le Serveur Side Rendering (SSR) : Le SSR consiste à générer la page web côté serveur avant de l’envoyer au navigateur, ce qui peut améliorer les performances de chargement, notamment sur les appareils mobiles. Bien que son impact soit difficilement mesurable, le SSR peut être une piste intéressante à explorer pour optimiser l’expérience utilisateur. Cependant, il convient de noter que cela rajoute une couche supplémentaire dans l’architecture, ce qui peut complexifier le développement.
En adoptant ces pratiques de conception, vous pouvez créer des sites web responsive qui offrent une expérience utilisateur fluide et cohérente sur tous les appareils, tout en optimisant les performances et en réduisant la charge pour les utilisateurs mobiles.
⚙️Utiliser des frameworks légers : Choisissez des frameworks de développement qui optimisent l’utilisation des ressources et minimisent le gaspillage.
- Choisir des frameworks légers : Lors du choix d’un framework de développement, privilégiez ceux qui sont conçus pour optimiser l’utilisation des ressources. Bien que sur certains projets anciens ou rapides, il soit courant de rencontrer des imports de ressources non utilisées, il est essentiel de favoriser l’utilisation de frameworks légers pour garantir des performances optimales.
- Utiliser un fichier de style et JS distinct pour chaque page : Une pratique recommandée est d’utiliser un fichier de style et un fichier JavaScript distinct pour chaque page du site web. Cela permet d’inclure uniquement les éléments de style et de fonctionnalités nécessaires à chaque page, réduisant ainsi la taille des fichiers et améliorant le temps de chargement. De plus, cette approche contribue également à améliorer le référencement en fournissant un contenu plus ciblé pour les moteurs de recherche.
En suivant ces recommandations et en choisissant des frameworks légers, vous pouvez optimiser l’utilisation des ressources et minimiser le gaspillage dans le développement front-end, tout en améliorant les performances et le référencement de votre application web.
🔖Adopter le versionnage : Intégrez des systèmes de contrôle de version pour gérer efficacement les modifications de code et éviter les doublons inutiles :
- Choisir une plateforme de versionnage : L’utilisation de plateformes telles que GitHub, GitLab ou Bitbucket est devenue la norme dans l’industrie du développement logiciel. Ces plateformes offrent des fonctionnalités avancées de gestion de code source, de suivi des problèmes et de collaboration entre les membres de l’équipe.
- Intégrer le versionnage dans tout projet moderne : Que ce soit pour un petit projet personnel ou un projet d’envergure professionnelle, l’intégration du versionnage est devenue un incontournable. En utilisant un système de contrôle de version, vous pouvez suivre l’évolution du code, faciliter la collaboration entre les membres de l’équipe et revenir à des versions antérieures en cas de besoin.
En adoptant ces pratiques de versionnage, vous pouvez gérer efficacement les modifications de code, éviter les doublons inutiles et garantir la stabilité et la fiabilité de vos projets de développement.
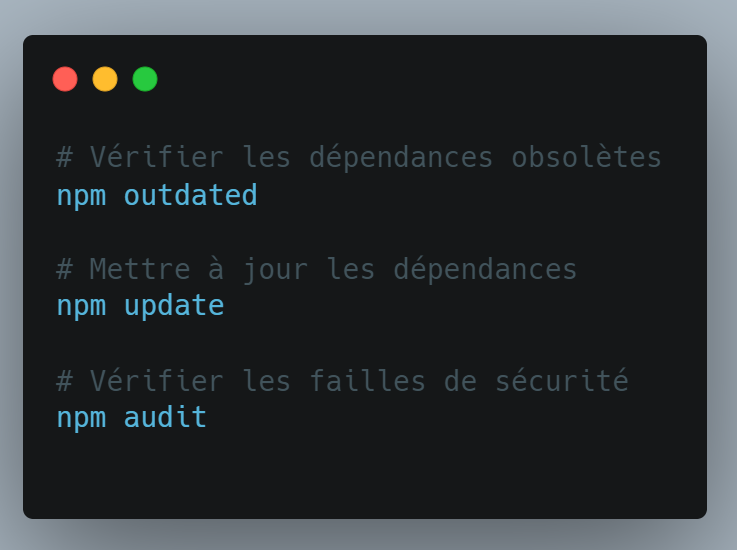
🔄Mise à jour : Prenez l’habitude de vérifier les dépendances :
- Vérifier les dépendances obsolètes : Utilisez des outils comme yarn/npm outdated pour identifier les dépendances qui nécessitent une mise à jour. Il est important de garder vos dépendances à jour pour bénéficier des dernières fonctionnalités et des correctifs de sécurité.
- Mettre à jour les dépendances : Une fois que vous avez identifié les dépendances à mettre à jour, utilisez yarn upgrade ou npm update pour effectuer les mises à jour nécessaires. Assurez-vous de tester vos applications après les mises à jour pour vérifier qu’elles fonctionnent correctement.
- Vérifier les failles de sécurité : En plus de vérifier les dépendances obsolètes, il est crucial de vérifier régulièrement les failles de sécurité dans vos dépendances. Utilisez yarn/npm audit pour identifier les vulnérabilités potentielles et assurez-vous de les corriger dès que possible. Vous pouvez également installer des outils comme Retire.js pour détecter les failles de sécurité dans vos dépendances.
En prenant l’habitude de vérifier régulièrement les dépendances et de les mettre à jour, vous pouvez maintenir la sécurité et la stabilité de vos projets web, tout en réduisant les risques de failles de sécurité et en assurant la compatibilité avec les dernières versions des bibliothèques et des frameworks.
En tant qu’agence web, nous avons un rôle crucial à jouer dans la transition vers un internet plus durable. Cela passe par une prise de conscience collective, mais également par des actions concrètes au quotidien.
À vous maintenant de passer aussi à l’action !
Restez informés pour découvrir la suite de nos actions en matière d’éco-conception.
À très vite pour la suite de notre aventure verte !